{tocify} $title={Table of Contents}
シンプルなテンプレートの基準
まず、今回厳選したシンプルなBloggerテンプレート(有料)の基準について説明します。選んだ基準は以下の通り。
- シンプルでクリーンなレイアウトであること
- ある程度余白が設けられていること
- 個人ブログに最適なデザインであること
- 快適でわかりやすいUI/UXであること
上記の要件を満たしたテンプレートのみを選んでいます。Bloggerテンプレートって結構ごちゃごちゃしているデザインが多いイメージありますが、今回載せるのはどれもちゃんと余白が合って読みやすいものばかり。
ちなみに、当ブログのテンプレートはStorifyです。以前コメントで聞かれたので再度伝えておきます。初めてBloggerテンプレートを購入する人向けに、購入前に確認しておきたい注意事項を以下の記事で解説しています。
そして、購入先はすべてGumroadという海外のプラットフォーム(国内で例えるならBoothみたいな)です。詳しい使い方や購入方法は以下の記事で解説しているのでぜひ参考にしてください。
シンプルなBloggerテンプレート
各リンク先の「Live Preview」からデモサイトを確認できます{alertSuccess}
Starter
 |
| とてもおすすめ |
関連記事のデザインが見やすくて気に入りました。ベストセラー入りしているので、とても人気が高いテンプレートの1つです。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Codeifyは、ミニマムなデザインがおしゃれなBloggerテンプレートです。このテンプレートの最大の魅力は、1コラムであることです。1コラムの何が良いって、サイドレール広告が映えるんです!
サイドレール広告とは、ページの両サイドに固定して表示されるディスプレイ広告を意味します。詳しくはGoogle公式ページを参照してください。
そして、中央揃えのフッターが無駄がなくて素晴らしい。ヘッダーに載せるオリジナルのアイコン画像を持っていない場合は、ココナラ でプロに依頼するのをおすすめします。
でプロに依頼するのをおすすめします。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Casperは、読みやすいタイポグラフィーが魅力のBloggerテンプレートです。任意の1記事をホームのトップに表示させられる仕様。
ホームが3コラム、記事内が2コラムであることが当ブログのレイアウトにそっくりです。制作会社は異なるんですけどね。文字の太さやサイズ感が計算されていて可読性が高い。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Colorifyは、画面いっぱいに広がるヘッダーがダイナミックなBloggerテンプレートです。ヘッダーのすぐ下に人気記事を載せられるので、よく読まれている記事をアピールしたい人にぴったり。
ちなみに、当ブログのテンプレートと同じ制作会社なのでフッターやサイドバーのデザインがほぼ完全に一致しています。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Danshinは、ミニマムでモダンなデザインのBloggerテンプレートです。洗練された世界観が魅力的なインターフェース。SNSアイコンが必要以上に強調されていないのが素敵。
きれいな写真をたくさん載せたい人やサムネイルを大きく見せたい人に特におすすめです。ちなみに、フッターの著作権表記は非表示にできます。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Simpleは、配色にこだわりたい人におすすめのBloggerテンプレートです。ヘッダーとフッターを除く中央部分の背景をグラデーションまたは任意の画像に設定できます。デモサイトでは青緑のグラデですが、Htmlを編集すれば好きな色に変更可。
ライトモードとダークモードがありますが、個人的には背景画像付きダークモードが特にかっこいいなと感じました。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
TechMagは、スタンダードでコンパクトな設計のBloggerテンプレートです。ホームのトップに任意の記事を4つ並べられる仕様。
通常、動的なスライダーになっている箇所にブログカードが4つ並べられているだけなので、少し読み込みスピードが速いはず。SEO対策においてサイトスピードはとても大事な要素です。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Cleanifyは、クリーンでコンパクトなレイアウトのBloggerテンプレートです。各セクションがコンパクトにまとまっているのがわかりやすくて、一時期本気でこのテンプレートに変えてしまおうかと思ったくらい。
ファーストビューで何のブログかわかるって大事です。だから、ブログを開いたときに一目でたくさんのコンテンツを表示させられるレイアウトは優れています。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
MiniFastは、超コンパクトなレイアウトがかわいいBloggerテンプレートです。サイトスピードを遅くする機能が除外されているので、読み込み速さは抜群!コンテンツ幅はHtmlを編集すれば広げられます。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Msifyは、カクカクしたセクションが特徴的なデザインのBloggerテンプレートです。このテンプレートの最大の強みは、機能的なメガメニューです。ラベル別に表示できるメガメニューってあまり見ないので貴重です。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Codeify
 |
| とてもおすすめ |
サイドレール広告とは、ページの両サイドに固定して表示されるディスプレイ広告を意味します。詳しくはGoogle公式ページを参照してください。
そして、中央揃えのフッターが無駄がなくて素晴らしい。ヘッダーに載せるオリジナルのアイコン画像を持っていない場合は、ココナラ
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Casper
ホームが3コラム、記事内が2コラムであることが当ブログのレイアウトにそっくりです。制作会社は異なるんですけどね。文字の太さやサイズ感が計算されていて可読性が高い。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Colorify
ちなみに、当ブログのテンプレートと同じ制作会社なのでフッターやサイドバーのデザインがほぼ完全に一致しています。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Danshin
きれいな写真をたくさん載せたい人やサムネイルを大きく見せたい人に特におすすめです。ちなみに、フッターの著作権表記は非表示にできます。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Simple
ライトモードとダークモードがありますが、個人的には背景画像付きダークモードが特にかっこいいなと感じました。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
TechMag
通常、動的なスライダーになっている箇所にブログカードが4つ並べられているだけなので、少し読み込みスピードが速いはず。SEO対策においてサイトスピードはとても大事な要素です。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Cleanify
ファーストビューで何のブログかわかるって大事です。だから、ブログを開いたときに一目でたくさんのコンテンツを表示させられるレイアウトは優れています。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
MiniFast
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Msify
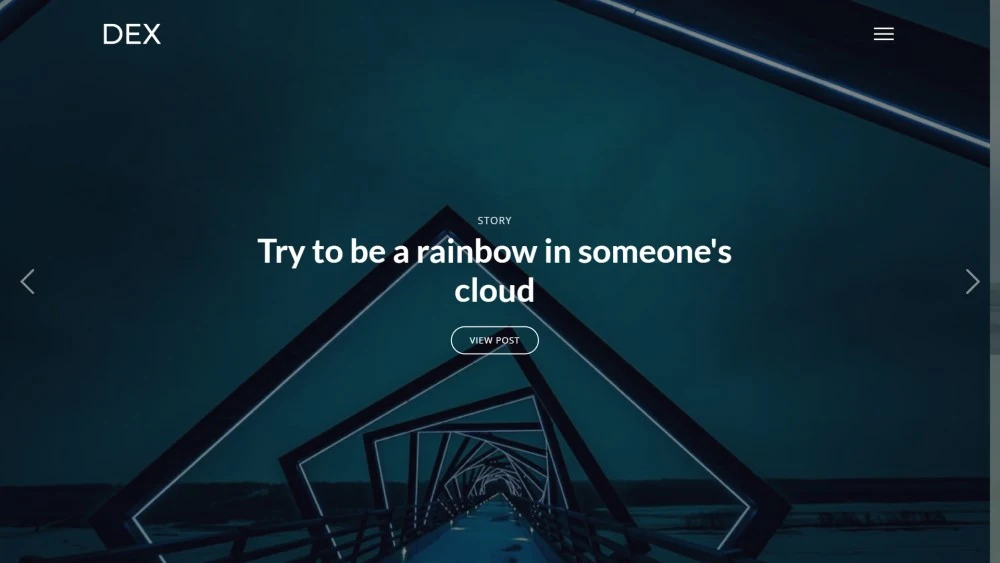
ホームのヘッダーはスライダーになっているので、任意の記事を複数表示できる便利な仕様。どことなく私のサブブログとレイアウトが似ています。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Amaliaは、クセがなく洗練されたデザインがきれいなBloggerテンプレートです。文字色が若干薄いのと、青みのあるライトグレーがおしゃれ。ニュートラルな配色が好きな人に◎。もちろん配色は好きなように変更可。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Magoは、2コラムの少し変わったBloggerテンプレートです。メニューバーがない代わりにハンバーガーメニューが導入されています。通常、それはスマホのみで表示されることが多いのでめずらしいです。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Monoは、大手ニュースメディアに使われていそうな3コラムのBloggerテンプレートです。電撃オンラインとかのメディアでよく見るタイプのレイアウト。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Amalia
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Mago
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
Mono
3コラムのテンプレートってごちゃごちゃしたのが多いんですが、このテンプレートはしっかり余白があるので読みやすい。個人ブログにも向いてるので紹介。ちなみに、Soraedgeもこれに似ています。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
以上、シンプルなBloggerテンプレートを個人ブログ向けに厳選しました。
もっとたくさんのBloggerテンプレートを見るには、以下から一覧でチェックできます。
≫Bloggerテンプレート一覧
より本格的なBloggerテンプレートを利用したい人には以下の記事がおすすめです。
{getButton} $text={詳しく見る} $icon={preview} $color={#0099ff}
最後に|本格的なテンプレートも!
以上、シンプルなBloggerテンプレートを個人ブログ向けに厳選しました。
もっとたくさんのBloggerテンプレートを見るには、以下から一覧でチェックできます。
≫Bloggerテンプレート一覧
より本格的なBloggerテンプレートを利用したい人には以下の記事がおすすめです。