以前、ネオンサインとして使える日本語フォントを厳選した記事を書いたところ、多くの人に読まれているので英語版も書くことにしました。日本語版はこちらから読めます。
{tocify} $title={Table of Contents}
ネオンサインに最適なフォント10選
ネオンサインにぴったりの英語フォントはすべてAdobe Fontsにて提供されているので商用利用可です。Adobe Fontsは無料会員だと一部のみしか使えませんが、Creative Cloudにあるいずれかのプランを契約するとすべてのフォントが解禁されます。詳しくは以下の記事で解説しています。
Memimas Pro
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
Neonoir
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
HT Neon
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
Streamline
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
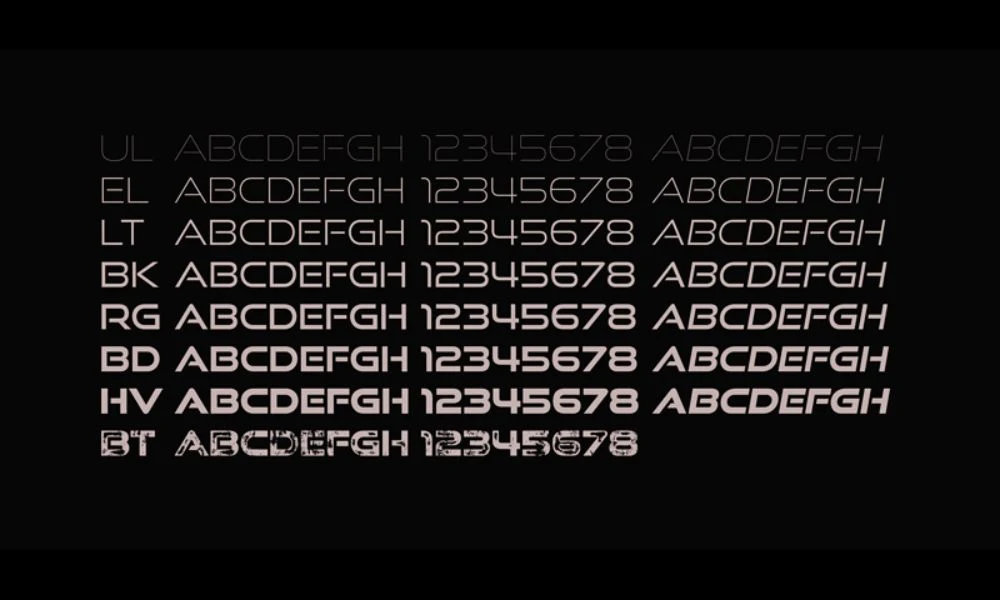
Raceway
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
Ohm
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
Azote
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
NeonStream
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
Feneon
 |
| 追記:2024年5月 |
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
Zen Tokyo Zoo
 |
| 追記:2024年6月 |
{getButton} $text={詳しくみる} $icon={link} $color={#0099ff}
最後に|ネオンのテキストエフェクト
 |
| via@graphicriver |
今回紹介したフォントを利用して文字にテキストエフェクトをかけるにはEnvato Market(別名GraphicRiver)にあるテンプレートを使えば一瞬で出来ます。
Photoshopに慣れていなくてもテキスト入力すれば良いだけなので簡単です。詳しいやり方はこちらの動画で解説しています。
ちなみにEnvato Marketは海外の大手フリー素材サイトです。WordPressテーマからモックアップまで幅広く販売されています。Envato Marketはカテゴリー別にタイトルとURLが変わる仕様なのでリンク先にはGraphicRiverと表示されます。
Envato Marketの使い方を知りたい人向けに以下のおすすめ記事で詳しく解説しています。